News
Mastering Image Cropping in Adobe XD for Perfect Designs

- June 25, 2024
- Updated: July 1, 2025 at 11:17 PM

Adobe XD is a leading vector-based user experience design tool widely used for creating web and mobile applications. Despite being in maintenance mode, Adobe XD remains a powerful tool for design professionals. This article will guide you through the process of cropping images in Adobe XD using its powerful masking feature. Learn how to achieve precise image crops to enhance your design projects effectively.
What Does Maintenance Mode Mean for Adobe XD?
Adobe XD being in maintenance mode means that Adobe is no longer actively developing new features for the software. However, Adobe continues to support existing customers by addressing bugs and updating security and privacy needs. While Adobe XD is no longer available as a standalone download, it is still accessible as part of the Adobe Creative Cloud subscription.
Why Adobe XD is Essential for Designers
Even though Adobe XD is in maintenance mode, it continues to be a reliable tool for creating cohesive design systems, interactive prototypes, and complex interfaces. It is designed for both individual designers and large teams, offering seamless collaboration and scalability. With Adobe’s commitment to addressing bugs and updating security or privacy needs, Adobe XD remains a viable choice for professional design projects.
Step-by-Step Guide to Cropping Images in Adobe XD
1. Import Your Image
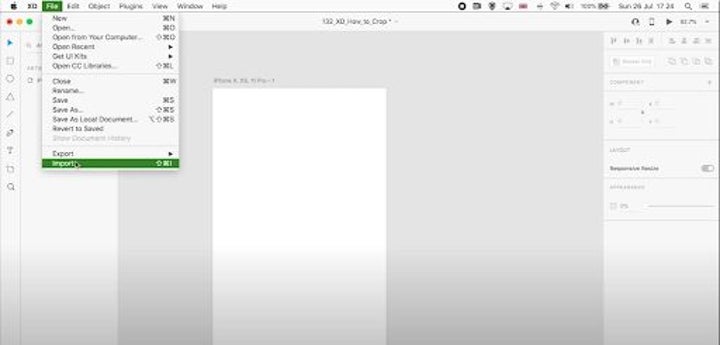
Open Adobe XD on your Mac or Windows desktop. Import the image you want to crop by dragging it onto the canvas or using the “Import” function available in the File menu.

2. Draw the Cropping Shape
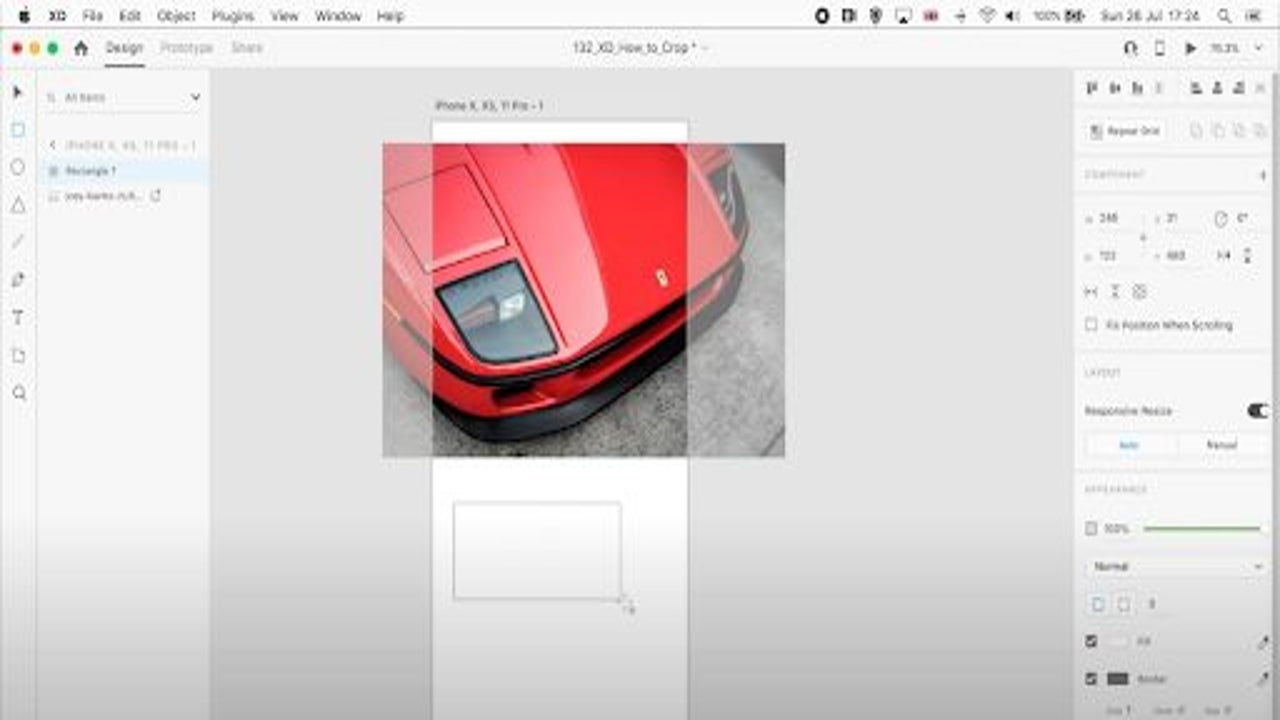
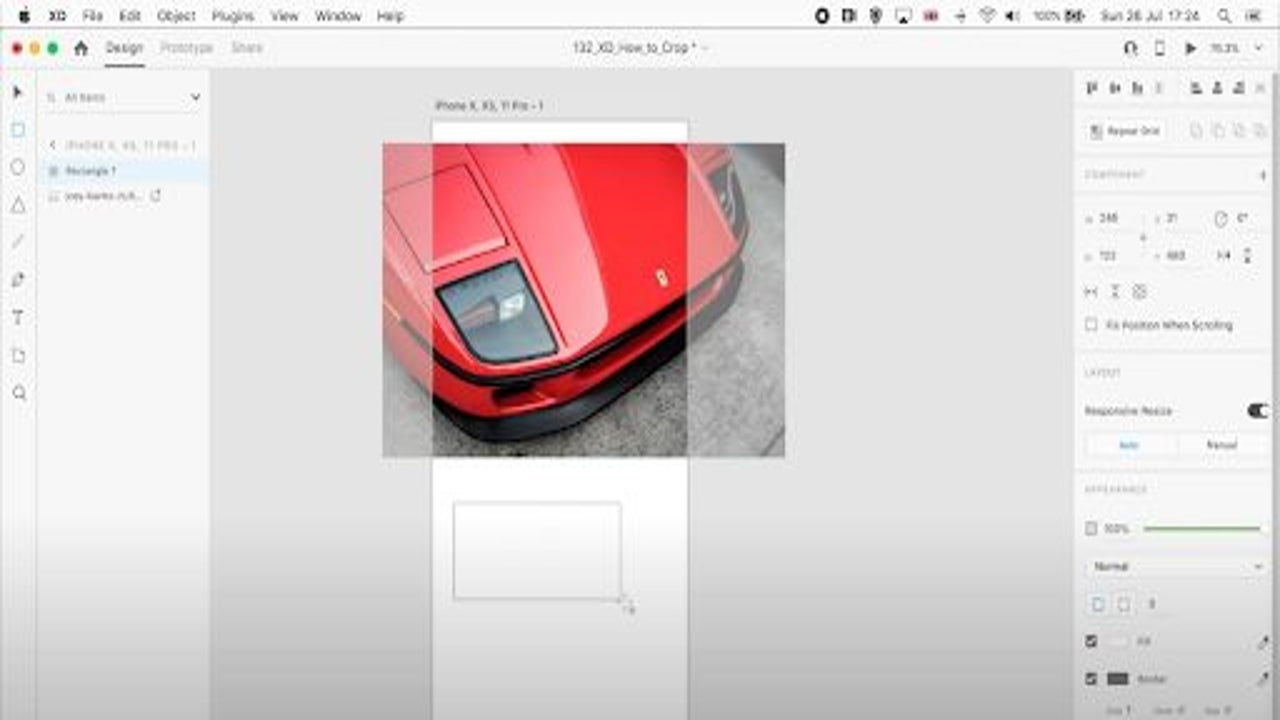
Select the imported image. To crop, draw a shape over the desired section using the shapes tool found in the left-side panel. Choose from basic shapes like circles, squares, and rectangles, or use the pen tool for custom shapes.

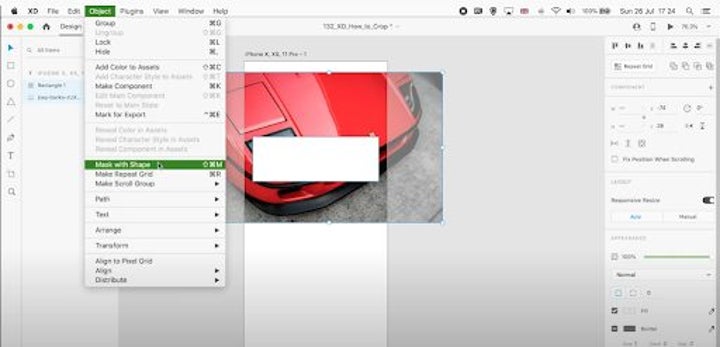
3. Apply Mask to Shape
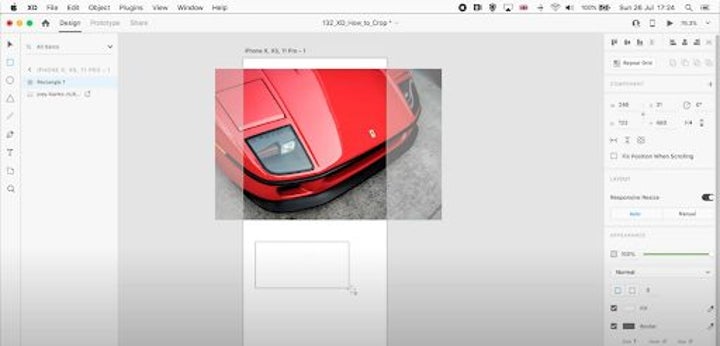
With both the image and shape selected, go to the top menu, click on the ‘Object’ tab, and choose ‘Mask with Shape’ from the drop-down list. Your image will now be cropped to the shape you created. This method is non-destructive, allowing for future adjustments.

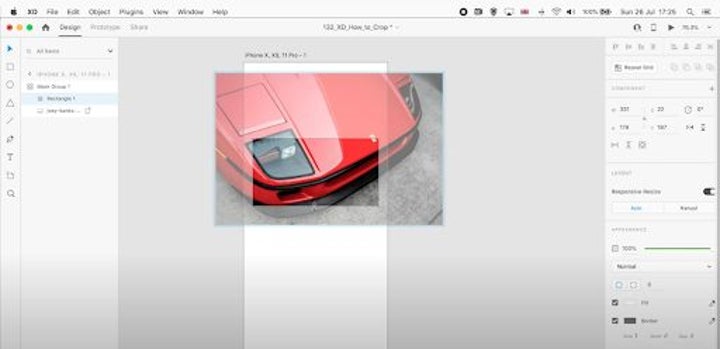
4. Fine-Tune the Cropped Image
Adjust the position and size of the image within the shape as needed. Click on the shape to access the adjustment handles for precise modifications.

Pro Tips for Effective Cropping in Adobe XD
- Utilize Grid and Snapping: Ensure precise alignment of your shapes for accurate cropping.
- Organize Layers: Maintain a well-organized layer panel for easy selection and modification.
- Non-Destructive Editing: Masking allows you to modify the crop without losing image quality, providing flexibility in your design process.
Enhance Your Designs with Adobe XD
Mastering image cropping in Adobe XD can significantly improve your design workflow and the visual quality of your projects. By leveraging the masking feature, you can create precise, professional-looking designs that stand out.
Explore Adobe Creative Cloud
Adobe XD is available as part of the Adobe Creative Cloud subscription, which offers a comprehensive suite of tools for designers. Enhance your design capabilities with Adobe’s full range of applications.
- Explore Creative Cloud: Start your free trial today
- Discover More Tools: Browse Other Adobe Creative Cloud Products
Adobe XD remains a premier tool for designers, offering unparalleled features for creating stunning user experiences. By mastering the techniques discussed in this article, you can enhance your design capabilities and produce high-quality projects with ease.
Mireia Fernández is passionate about the world of video games and new technologies, a hobby that dates back to her childhood with the MSX HB 501p. Born and residing in Barcelona, Mireia has been working as an editor for over 10 years and specializes in writing reviews, tutorials, and software guides, as well as doing everything possible to publish news before anyone else. Her hobbies include spending hours playing on her console, walking her golden retriever, and keeping up with the latest SEO developments.
Latest from Mireia Fernández
- AI Auto-Cut Deep Dive: Transform Long Videos into Engaging Shorts with Premiere Pro
- From Chaos to Collaboration: How to Streamline Your Agency Workflow with Photoshop Projects
- Reimagine Your Design Workflow with Adobe Illustrator’s Generative Expand
- Pirated Premiere? AGS Can Now Lock You Out After 10 Days
You may also like
 Article
ArticleAI Auto-Cut Deep Dive: Transform Long Videos into Engaging Shorts with Premiere Pro
Read more
 News
NewsBorderlands 4 was not what players expected and Gearbox is trying to make it up to them
Read more
 News
NewsIdentity management as a key to protecting data in the cloud
Read more
 News
NewsCamp Rock 3 is already a reality, and it will bring together the Jonas brothers but will have a significant absence in its cast
Read more
 News
NewsJessica Chastain and Ben Stiller together as stars and producers in the new Apple TV+ series
Read more
 News
NewsThe Muppets will return next year in a special show with Sabrina Carpenter
Read more